Тренды веб-дизайна в 2014
Приходящие и уходящие тренды веб-дизайна в 2014 году.
В последние несколько лет в веб-дизайне произошло столько невероятных изменений и очень трудно предугадать, что взлетит, а что нет. Но вот несколько догадок о тенденциях в этом году: какие будут процветать, а какие нет.
Новые тенденции
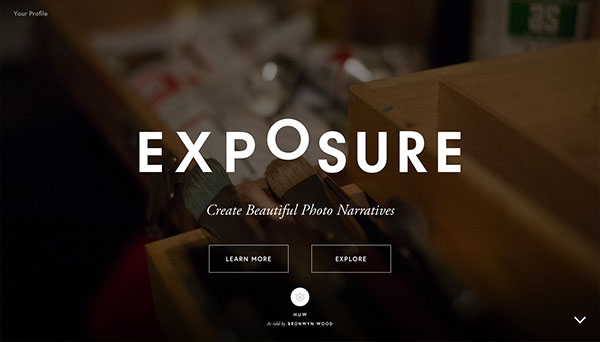
Размытые фоны
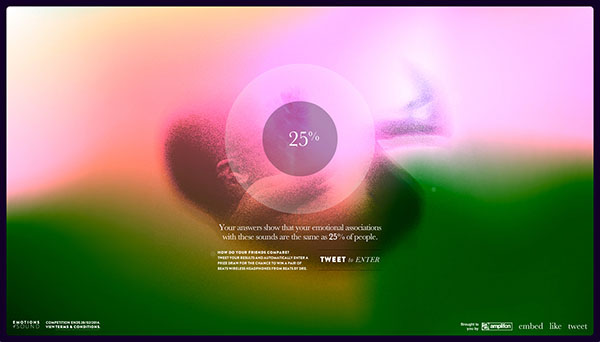
Благодаря релизу iOS 7 предыдущим летом, дизайнеры как сумасшедшие использовали её в качестве источника вдохновления. И в результате появился действительно крутой тренд – размытые фоны. Идея заключается в том, что интерфейс, на котором в данный момент находится пользователь, накладывается на предыдущий (эффект матовых душевых дверей). Вот именно поэтому фоны стали размытыми. И это на самом деле хорошая тендеция, так многие из этих фонов хорошо выглядят с нелинейными градиентами.
Emotions of sound
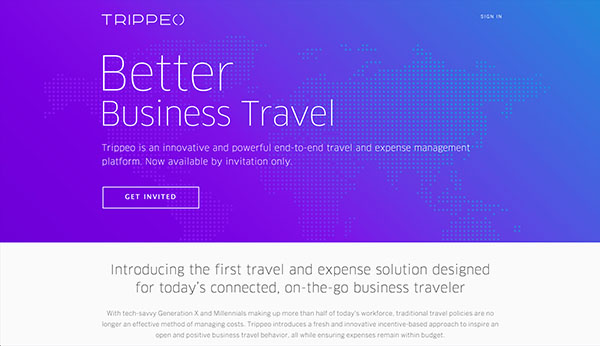
Trippeo
Простые анимации
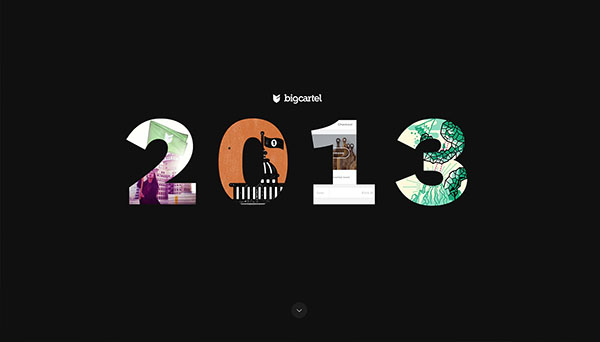
Ещё один тренд, который принесла iOS7 – простые анимации. Это можно увидеть на большом количестве сайтов и приложений: это «тонкие» анимации, которые дают аффорданс и индивидуальность в дизайне. Это можно увидеть в жестах, как при перемещении вверх и вниз в Сообщениях, пузырьки наталкивают друг на друга. Ещё можно заметить в Событиях: по нажатию показывается не сразу, а как бы скатывается к пользователю. Многое из этого становится возможным благодаря широкому использованию CSS анимаций и переходов.
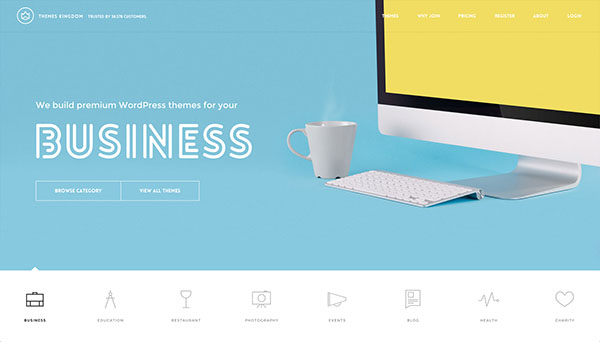
Theme kingdom
Big Cartel

Простые цвета
В последнее время жирные и яркие цвета сделали себе положительную репутацию. Тем не менее, можно часто встретить светлые цветовые палитры. Посмотрите как делает Google: многие UI состоят из светло-серых и простых цветов, что делает сайты лёгкими и простыми.
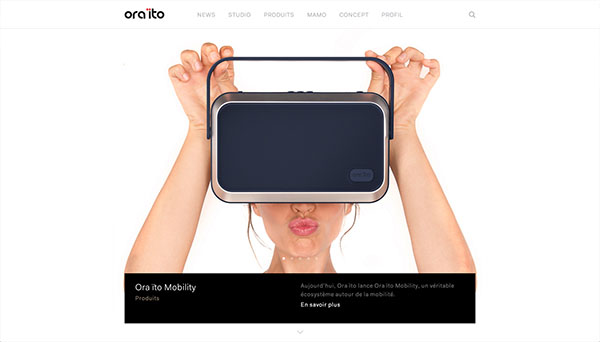
Ora ito
Лучший UX
Пользователи сейчас стали лучше разбираться в использовании сайтов. И это будет улучшаться и далее. Происходило большое количество комбинаций опыта пользователей и бизнес стратегий. Это происходит ради оптимизации сайтов и приложений. На самом деле, это блестящий и умный ход для любого бизнеса: идти рука об руку.
Exposure
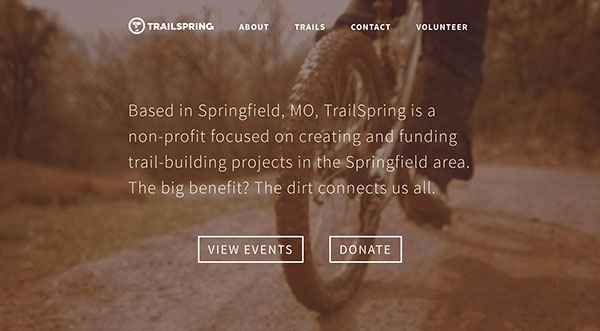
Trail spring
Больше прокручиваний – меньше кликов
Исследования показали, что пользователям больше нравится прокручивать, чем кликать. Именно это объясняет, почему одностраничные сайты или даже длинные страницы стали настолько успешными. Если комбинировать пост с опытом пользователя, то получается длинная страница с контентом. Скорее всего такие сайты будут экспериментировать и дальше. Естественно не нужно делать только одностраничные сайты: необходимо экспериментировать с прокручиванием, перед тем как разделять страницы.
Folkelarm
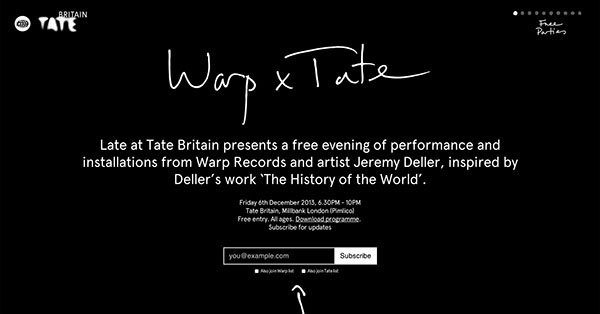
Wrap x tale
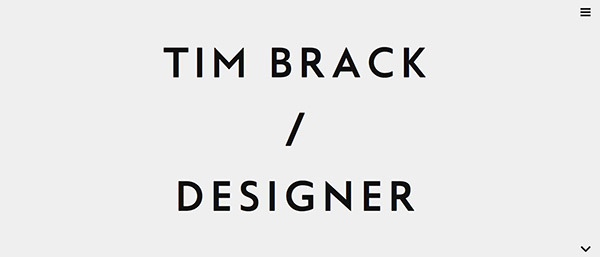
Большой тип
Шрифты тоже стали играть всё большую роль. С увелечением поддержки SVG icon fonts, они стали всё более и более популярными. Когда я думаю о типографии в сети, то я представляю реально большие интерфейсы, интегрированные в дизайн. Они прилизанные, жирные и красивые.
Time Brack
Happy
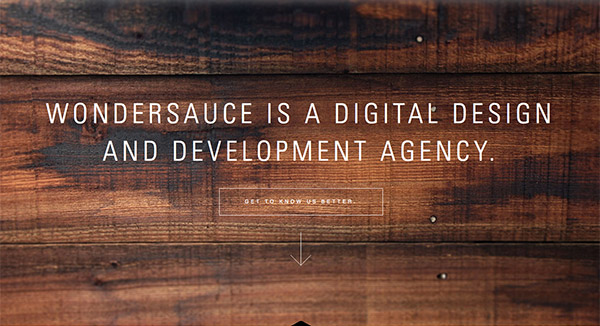
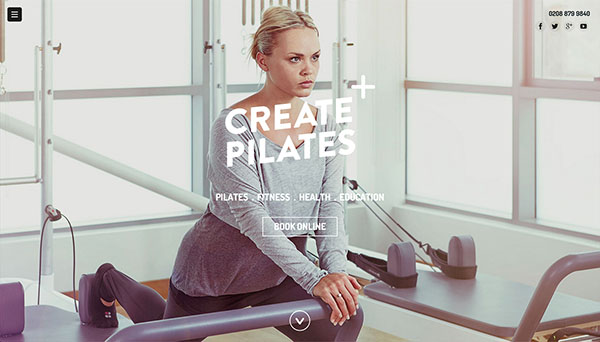
Персональный контент
Людям не нравится обезличенность, даже в сети. Им не хочется делиться с машиной. Таким образом, можно встретить стартапы, которые выставляют персонализированный контент на своём сайте, как будто это не сайт, а отдельный человек. Контент – главный и единственный способ, позволяющий подключиться к вашей аудитории в интернете. Вы должны сделать его личным. Сделайте контент дружелюбным, нахальным и эксцентричным. Благодаря этому вы сможете сделать так, что клиент свяжется с вами.
Wondersuance
Create pilates
Что плохого
С другой стороны есть несколько моментов, которые будут встречаться всё меньше и меньше. Круто видеть, как сейчас развивается дизайн и индустриальные тенденции.
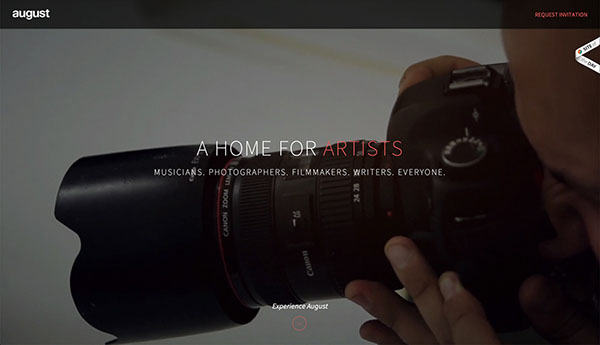
Изображения и видео в плохом качестве
Стандартные фотографии всегда плохая идея. Наверняка вы заметили, что в последние 1-2 года общее качество изображений увеличилось? Это напрямую связано с тем, увелеченным использованием полноразмерных элементов. Приятно ощущать, что изображения в плохом качестве скоро полностью пропадут из сети. С видео контеном абсолютно всё аналогично.
FiftyThree Pencil
Agst
Плоский дизайн и скевоморфизм
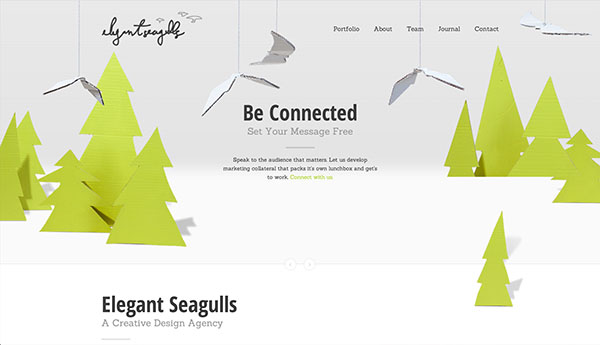
Сражение плоского дизайна и скевоморфизма заметно. Я полностью убеждён, что эти обе крайности устарели и мы будем видеть интерфейсы, которые будут объединять тонкие градиенты и плоские тени. Мне кажется, что фанатам этих типов дизайна прийдётся это осознать. Это только тенденции и они подходят к концу. Лучше освободить место для компромисса между этими двумя дизайнами.
Bright Media
Elegant Seagulls
Расширенные формы
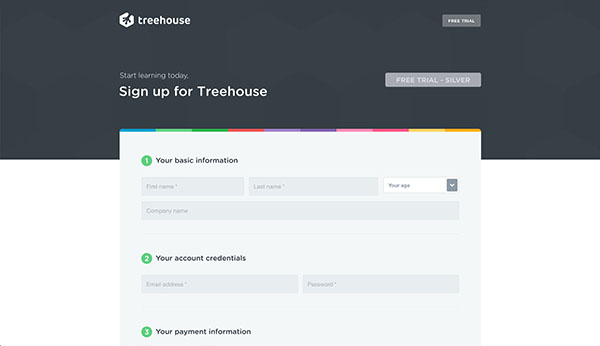
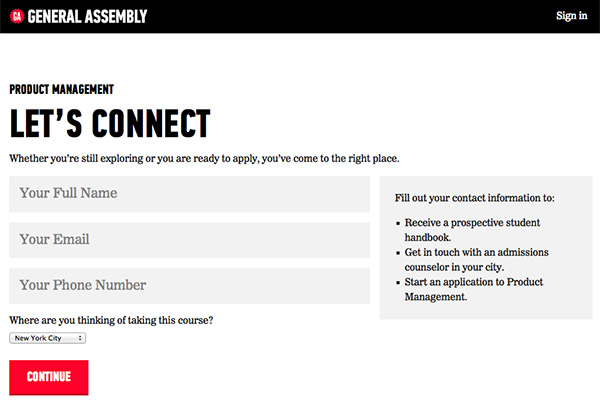
Я заметил, что с ростом минимализма и простоты, формы на сайтах становятся всё проще и проще заполнять. Это результат того, что компании, наконец, стали прислушиваться к пользователям: им не нравится заполнять формы в режиме онлайн. Чем больше и дольше форма, тем меньше вероятность, что её успешно заполнят. Как часто вы видели формы, где не нужно повторно вводить email или пароль? Как бы то нибыло, в сети будет встречаться всё меньше и меньше неуклюжих и неповоротливых формы, которые просят сообщить каждую деталь жизни и имя первого ребёнка, чтобы просто подписаться на бесплатную рассылку.
Treehouse
General Assembley
↑ НаверхПоследнее
 Как поднять свой socks5 прокси-сервер для Telegram
Как поднять свой socks5 прокси-сервер для Telegram
 Задачи на собеседованиях
Задачи на собеседованиях
 10 Важных метрик для мобильного приложения
10 Важных метрик для мобильного приложения
 6 Трендов по Big Data на 2017 год
6 Трендов по Big Data на 2017 год
 Что такое Cost Per Install (CPI)
Что такое Cost Per Install (CPI)
 Что такое нейромаркетинг
Что такое нейромаркетинг
 «Лестница цен»
«Лестница цен»
 Измерение ценовой чувствительности
Измерение ценовой чувствительности
 Сколько людей на Земле является предпринимателями?
Сколько людей на Земле является предпринимателями?
 Инфографика: структура глобального долга
Инфографика: структура глобального долга