Плоский дизайн: 12 крутых примеров
Плоский дизайн стал в последнее время популярным для приложений и веб-сайтов. Нельзя сказать, что всем абсолютно всем нравится этот стиль, но точно он не подходит для всех приложений и сайтов. Если много преимуществ плоской конструкции, такие как простота и минимализм, упрощающий использование. Для некоторых приложений плоский дизайн может быть слишком прост. То есть стоит добавить немного теней или градиентов, чтобы смотрелось получше.
Многие утверждают, что плоский веб-дизайн это эффективный дизайн. Мол это способ сделать проект максимально user-friendly. Вот несколько вдохновляющих примеров плоских проектов с плоским дизайном. Эта подборка из различных портфолио отлично помогает понять плоские конструкции, которые действительно работают.
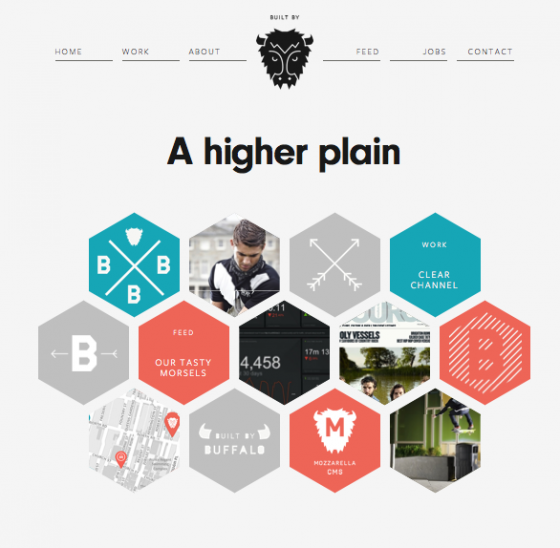
Built By Buffalo
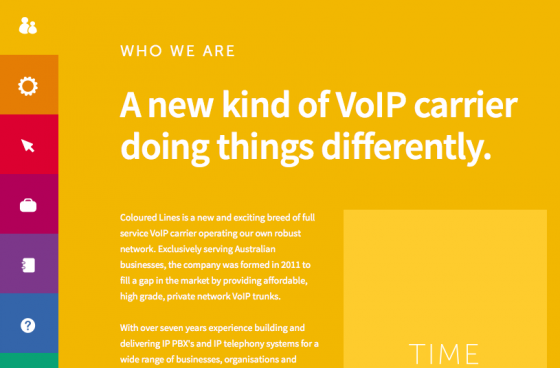
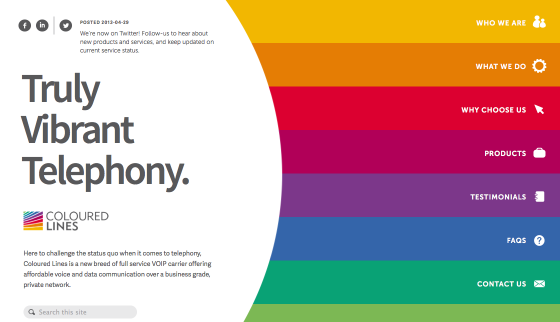
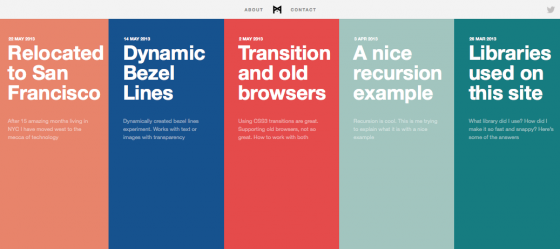
COLOURed Lines
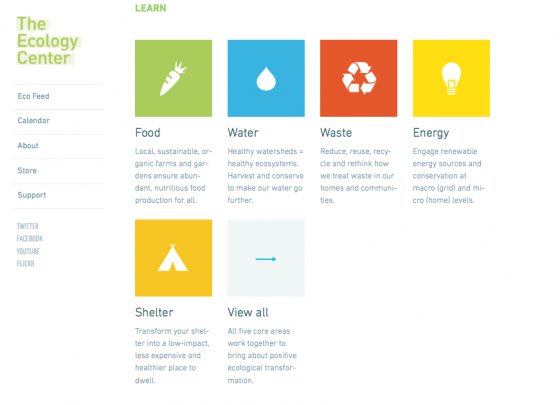
The Ecology Center
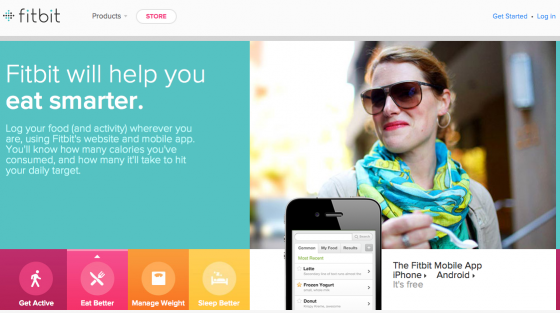
Fitbit
Hundreds
The ISSLand
January Creative
Minimal Monkey
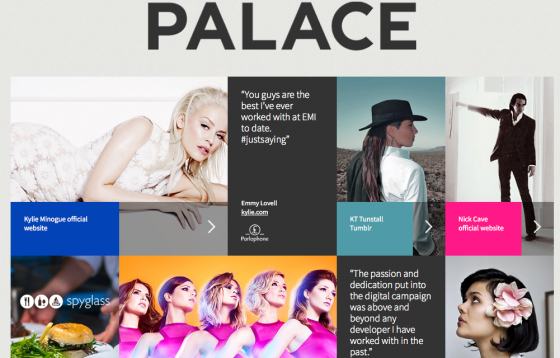
Palace
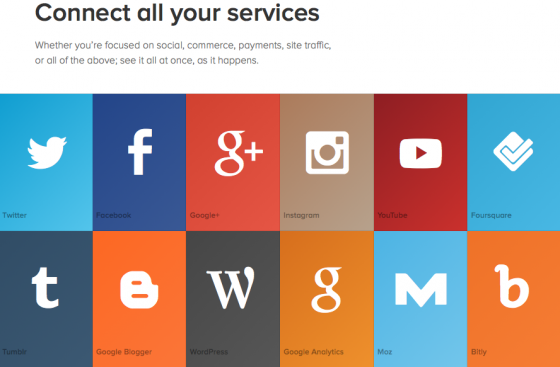
Sumall
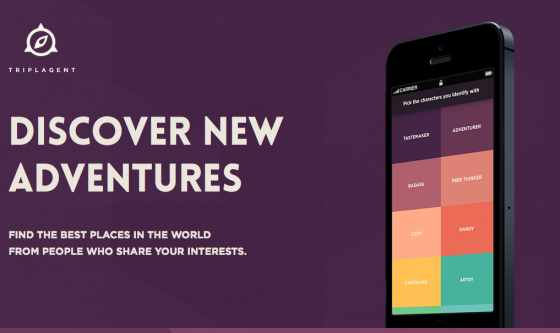
Triplagent
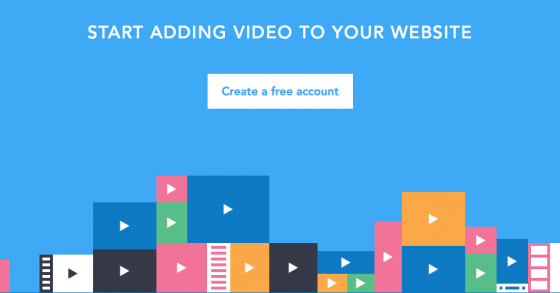
Wistia
Что такое плоский дизайн?
- Плоский дизайн сфокусирован на пользователе
- Плоский дизайн прост
- Плоский дизайн – меньше градиентов
- Плоский дизайн включает в себя прямые линии и квадратные углы
- Обычно используют сильный цветовый контраст
- В плоском дизайне нет теней, скосов, текстур или того, что выглядит 3D
- Плоский дизайн существует только в 2 измерениях
- Плоский дизайн – тренд к простоте и минимализму
- Плоский дизайн – не используйте дополнительные эффекты
- Нет никаких дополнений
- Плоский дизайн – меньше кнопок и «обвесов»
- Плоский дизайн означает фокус на шрифтах
- Цветовые комбинации, контрастные цвета и интересные цветовые вариации – важные составляющие плоского дизайна
- Плоский дизайн – один из многих дизайнов. Он подходит для одних проектов, а для других нет.
Что не является плоским дизайном
- Плоский дизайн это не скевоморфизм или дизайн, который эмулирует форму и контуры «реальности».
- Плоский дизайн не включает в себя блестящие кнопки
- Плоский дизайн не включает в себя украшения
- В плоском дизайневы не найдёте традиционные представления о «глубине»
- Плоский дизайн не подходит всем проектам
Плоский дизайн это просто эффективная конструкция?
Некоторые считают плоский дизайн сам по себе является эффективной конструкцией. То есть он упрощает использование сайтов и приложений, позволяет найти необходимую информацию, не отвлекаясь. Конечно же плоский дизайн не единственный, который упрощает поиск инормации. Если всё сделано хорошо, то проблем у пользователей не возникнет. Проект должен быть простым и лёгким для тех, кто в состоянии его использовать. Кто-то предпочитает использовать плоский дизайн, а кто-то другой стиль дизайна.
Элементы для плоского дизайна
Нравится плоский дизайн? Вот несколько элементов, которые можно использовать для «плоского» проекта
Flat Icon Pack
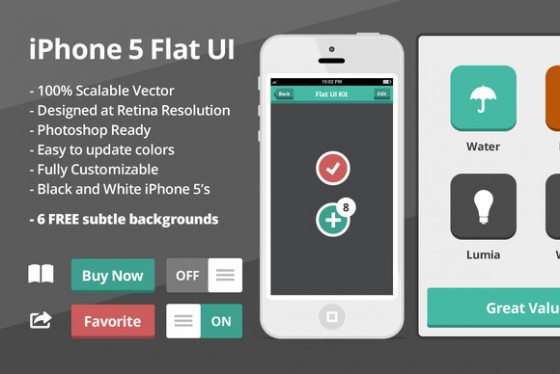
iPhone Flat UI Kit
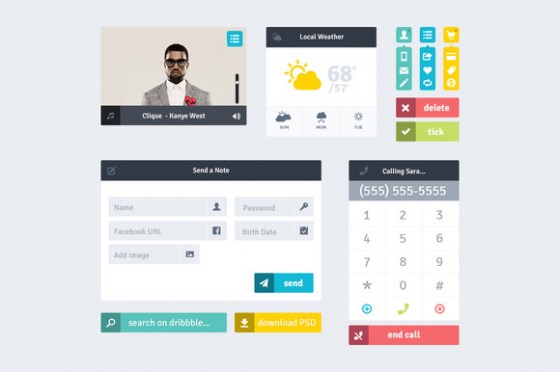
Flat Web Elements
↑ НаверхПоследнее
 Как поднять свой socks5 прокси-сервер для Telegram
Как поднять свой socks5 прокси-сервер для Telegram
 Задачи на собеседованиях
Задачи на собеседованиях
 10 Важных метрик для мобильного приложения
10 Важных метрик для мобильного приложения
 6 Трендов по Big Data на 2017 год
6 Трендов по Big Data на 2017 год
 Что такое Cost Per Install (CPI)
Что такое Cost Per Install (CPI)
 Что такое нейромаркетинг
Что такое нейромаркетинг
 «Лестница цен»
«Лестница цен»
 Измерение ценовой чувствительности
Измерение ценовой чувствительности
 Сколько людей на Земле является предпринимателями?
Сколько людей на Земле является предпринимателями?
 Инфографика: структура глобального долга
Инфографика: структура глобального долга