Правильные эскизы для мобильных устройств
Говорить о проектировании адаптивных веб-сайтов это одно, а перейти к это – другая история. Хоть сейчас считается правильным сначала проектировать для мобильных устройств, многие заказчики хотят увидеть сперва дизайн для декстопов. Большой дизайн более впечатляющий и легче обозревать. И иногда не остаётся времени на подробный разбор версии для смартфонов.
Но они важны. Игнорирование мобильных устройств может вылиться в потерю целевого трафика.
Вот техника правильной переработки эскиза-скетча полной версии в мобильную
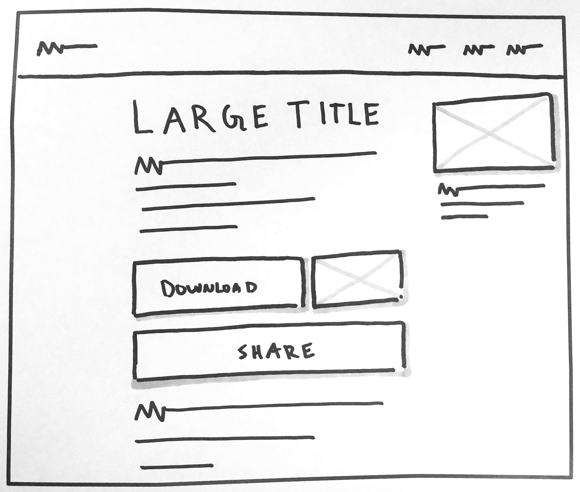
1. Делайте стандартный эскиз
Если вы всё же решили начать с разработки основной версии сайта, то в процессе старайтесь определить, в чём действительно нуждается каждый экран. После дублируйте каждую страницу, из которой вы хотите сделать мобильную версию. Это нужно будет использовать, чтобы сделать контрольный список пунктов, в которых нет нужды.

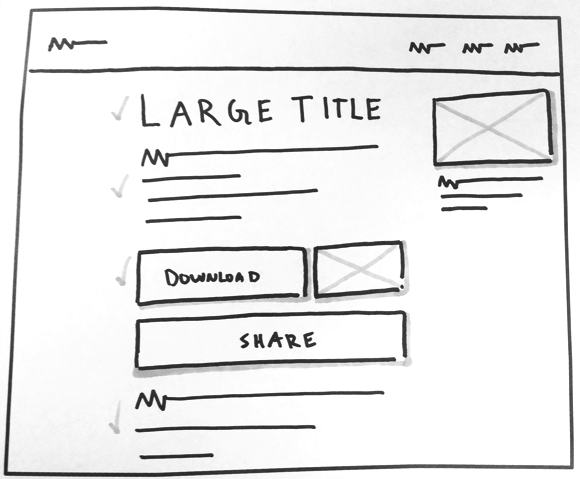
2. Сделайте визуальный контрольный список
Затем нужно будет вернуться к одобренный проектом, но с критическим взглядом. Необходимо определить важность каждого элемента. Например, действительно нуждается вов всей этой навигации в нижней сноске или врезке, полной связей с другими страницами? Нужно ли эта вращающиеся изображение? Может хватит одного главной изображения?
Отметьте всё то, что вам кажется чрезмерным, и пометьте всё то, что должно быть, но необходимо уменьшить.

Пропускать этот шаг было бы ошибкой. Как рисование эскизов для себя, визуальный контрольный список помогает вам отобразить то, что вы собираетесь сделать затем.
3. Эскиз мобильной версии
Иногда хватает просто объединить всё. Это может быть единственным выбором, но не всегда. Исследуйте варианты – анализируйте за и против каждого блока, формата и дизайна. Визуальный контрольный список покажет всё, в чём нуждается оптимизированный под смартфон дизайн.
↑ НаверхПоследнее
 Как поднять свой socks5 прокси-сервер для Telegram
Как поднять свой socks5 прокси-сервер для Telegram
 Задачи на собеседованиях
Задачи на собеседованиях
 10 Важных метрик для мобильного приложения
10 Важных метрик для мобильного приложения
 6 Трендов по Big Data на 2017 год
6 Трендов по Big Data на 2017 год
 Что такое Cost Per Install (CPI)
Что такое Cost Per Install (CPI)
 Что такое нейромаркетинг
Что такое нейромаркетинг
 «Лестница цен»
«Лестница цен»
 Измерение ценовой чувствительности
Измерение ценовой чувствительности
 Сколько людей на Земле является предпринимателями?
Сколько людей на Земле является предпринимателями?
 Инфографика: структура глобального долга
Инфографика: структура глобального долга