Пункты для style guide
5 пунктов для создания правильного style guide
Часто один из самых важных документов в проекте появляется лишь после запуска – style guide. Инструкция дизайна – это то, что используют дизайнеры для создания проекта и то что нужно будет после запуска. Но это не только простой перечень. В таком гайде должна быть структура, примеры.
1. Включайте то, что необходимо для создания сайта
Это набор руководств и готовых UI паттернов, которые иллюстрируют сайт. Руководство должно включать достаточное количество компонентов для создания страниц с нуля, но в пределах разумного. Хоть учесть все возможные сценарии сложно, стоит сделать готовые компоненты, написанные на HTML и CSS, которые соответствуют продукту.
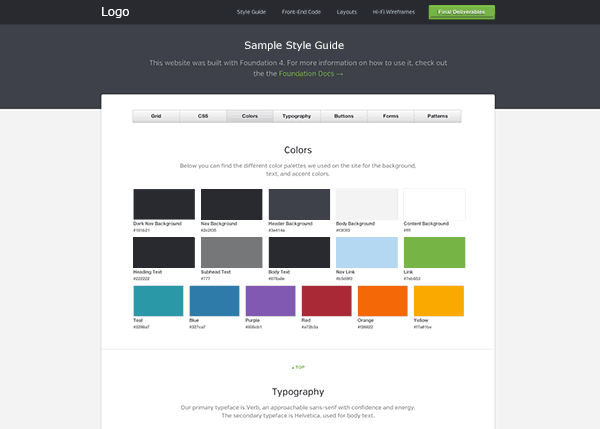
Страница руководства, которое показывает цветовую палитру
2. Включите примеры кода
Лучше добавить фактические примеры кода – это поможет избежать дополнительной работы. Один пример для каждого элемента позволит дизайнерам с лёгкостью копировать-вставить компоненты.
3. Начните руководство только после того, как будет написан код для всего проекта
Дизайн постоянно меняется, так что постоянно обновлять руководство – лишняя работа. Как только получено потверждение, что вид и функционал закончен, можно приступать к написанию style guide.
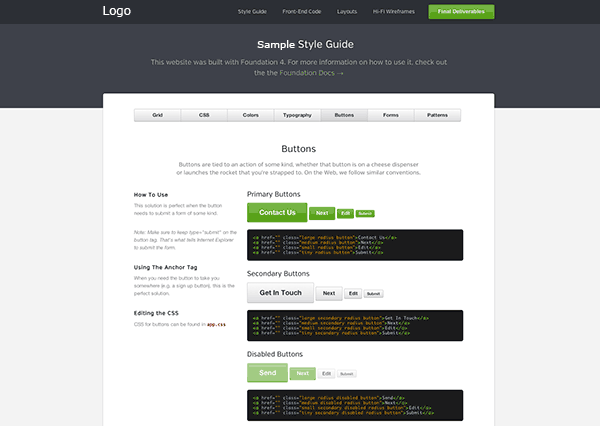
Страница-образец, которая показывает необходимые компоненты, в том числе код для создания.
4. Пишите для кого-то совершенно незнакомого
Слишком легко предложить, что все аспекты дизайна сайта охвачены. Люди, которые знакомы с конструкцией, могут пропустить очевидное.
5. Организуйте своё руководство
Вот небольшой шаблон-перечень пунктов для большинства руководств по дизайну. Каждому проекту, могут понадобится уникальные детали, но в целом этот список понадобится:
- Grid
- Структура кода
- Цвета
- Шрифты
- Кнопки
- Формы
- Шаблоны
Следуйте этому шаблону, чтобы построить более тщательное руководство.
↑ НаверхПоследнее
 Как поднять свой socks5 прокси-сервер для Telegram
Как поднять свой socks5 прокси-сервер для Telegram
 Задачи на собеседованиях
Задачи на собеседованиях
 10 Важных метрик для мобильного приложения
10 Важных метрик для мобильного приложения
 6 Трендов по Big Data на 2017 год
6 Трендов по Big Data на 2017 год
 Что такое Cost Per Install (CPI)
Что такое Cost Per Install (CPI)
 Что такое нейромаркетинг
Что такое нейромаркетинг
 «Лестница цен»
«Лестница цен»
 Измерение ценовой чувствительности
Измерение ценовой чувствительности
 Сколько людей на Земле является предпринимателями?
Сколько людей на Земле является предпринимателями?
 Инфографика: структура глобального долга
Инфографика: структура глобального долга