Избегайте головной боли с помощью скетч прототипов
Хоть это и звучит странно, но эскизы прототипов проектов помогают заранее избежать ошибок.
Прототипы – макеты, с помощью которых люди могут протестировать сайт или приложение. Они состоят из отсканированных, нарисованных от руки экранов. На ключевые элементы добавляются основные ссылки. Это дешёвый и эффективный способ дать клиентам посмотреть продукт, до того как тратить большое количество времени на код, который может оказать в корне не верным.
Вот несколько советов, как сделать простые, дешёвые прототипы, чтобы сохранить время и избежать головной боли.
Рисуйте возможные шаги
Рисование быстрых эскизов каждой страницы является очевидным первым шагом. Что менее очевидно, насколько подробно эти эскизы должны быть. Должно быть достаточно подробно, чтобы дать людям возможность нажать на элементы интерфейса, но не так, чтобы тратить время над каждой мелкой деталью. Это не важно, если кнопки имеют скруглённые углы, какой цвет ссылок или если логотип будет другого размера. Вам нужно всего лишь, чтобы показать элементы дизайна – текст, графику, элементы форм и так далее, чтобы дать людям контекст эскиза. В конце концов, любой из них может оказаться избыточным, неправильным, или будет нуждаться в доработке. В этом случае, краткость – сестра таланта.
Проверьте свой рабочий процесс
Идея всё таже: пусть клиенты получат вид сайта или приложения, ищут проблемы или более эффективные способы рационализации процессов. Удивительные идеи могут возникнуть от использования каркасов. Например, вы можете обнаружить, что конечные пользователи должны получать больше давления,так как призыв к действию не достигнут.
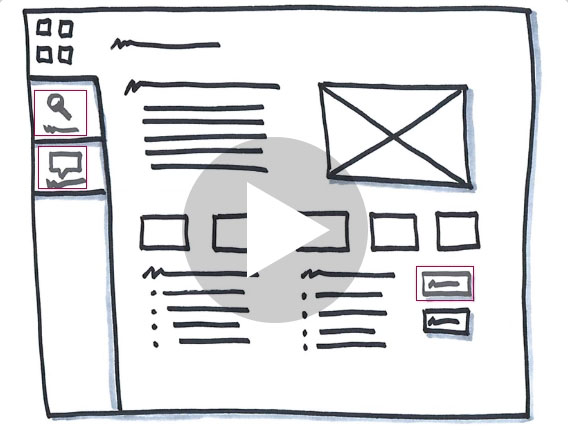
Вверху: Прототип программного обеспечения позволяет дизайнерам создавать кликабельные «горячие точки», так что клиенты и тестеры могут анализировать работу приложения. Такой подход, как правило, дешевле и быстрее, чем кодированных прототипов, и позволяет легче представить, чем раскадровка.
Перебирайте и улучшайте
Стоит решить критические ошибки до того как инвестировать время в неверное решение проблемы. Используя такую технику можно быть уверенным, что вы на правильном пути, когда разрабатываете дизайн и пишите код.
↑ НаверхПоследнее
 Как поднять свой socks5 прокси-сервер для Telegram
Как поднять свой socks5 прокси-сервер для Telegram
 Задачи на собеседованиях
Задачи на собеседованиях
 10 Важных метрик для мобильного приложения
10 Важных метрик для мобильного приложения
 6 Трендов по Big Data на 2017 год
6 Трендов по Big Data на 2017 год
 Что такое Cost Per Install (CPI)
Что такое Cost Per Install (CPI)
 Что такое нейромаркетинг
Что такое нейромаркетинг
 «Лестница цен»
«Лестница цен»
 Измерение ценовой чувствительности
Измерение ценовой чувствительности
 Сколько людей на Земле является предпринимателями?
Сколько людей на Земле является предпринимателями?
 Инфографика: структура глобального долга
Инфографика: структура глобального долга