Как быстро сделать кнопки в Photoshop
Дизайнеры использовали Photoshop для веб-графики… ну , с того момента, когда веб начал набирать обороты в начале 90-х.
Тендеции и технологии изменились за последние два десятилетия и сегодня Photoshop предлагает множество инструментов, чтобы легко сделать элементы в современных стилях. Вот несколько способов быстрого создания кнопок в Photoshop.
Всегда начинайте с вектора
По ходу развития продукты часто меняются. Размер элементов можно изменить с лёгкостью при необходимости.
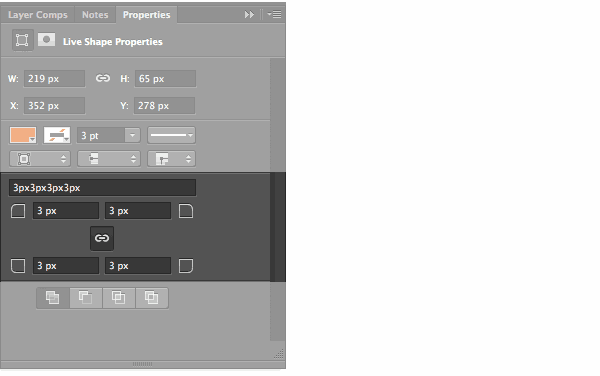
Основная тендеция для кнопок сегодня – горизонтальные плитки, иногда со скруглёнными краями. Photoshop CC позволяет контролировать скруглёные углы. после создания формы, что очень удобно при регулировки размеров. Чтобы регулировать размер проверьте свойства.
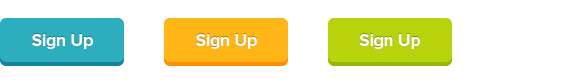
Отражения с простым градиентом.
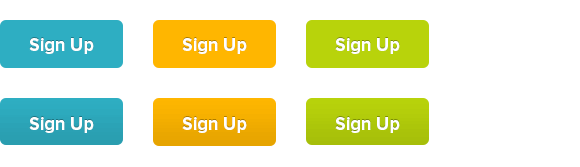
Чтобы у кнопок был намёк к действия, лучше добавить градиенты. Они получают больше внимания от пользователя и эффективность «призыва к действия» больше.
- Создайте форму в Photoshop, затем перейдите к Layer Effects.
- Добавьте стиль градиента в палитре слоев. Лучше использовать чёрный и изменение прозрачности, чтобы было легче изменить цвет.
- Держите его тоньше: используйте режим наложения и 10-15% непрозрачности.
Пользователи могут и не заметить, и в этом суть: незначительные градиенты в правильном контексте «шепчут» ради внимания.
Популярный стиль аля 3D показывает две стороны объекта, игнорируя перспективу. Этого легко достичь.
- Создайте форму в Photoshop, затем перейдите к Layer Effects.
- Создайте внутренний стиль тени. Лучше использовать чёрный и Soft Light, чтобы позже было легче менять цвет.
- Установите размер тени до нуля
- Установите угол тени 90°
- Какое установить расстояние? На ваше усмотрение
Скачайте примеры, чтобы быстро приступить к работе.
Создавать кнопки в Photoshop легко. Чтобы создать кнопкии быстрее, воспользуйтесь бесплатным набором стилей. Загрузите файл и настройте по своему усмотрению.
↑ НаверхПоследнее
 Как поднять свой socks5 прокси-сервер для Telegram
Как поднять свой socks5 прокси-сервер для Telegram
 Задачи на собеседованиях
Задачи на собеседованиях
 10 Важных метрик для мобильного приложения
10 Важных метрик для мобильного приложения
 6 Трендов по Big Data на 2017 год
6 Трендов по Big Data на 2017 год
 Что такое Cost Per Install (CPI)
Что такое Cost Per Install (CPI)
 Что такое нейромаркетинг
Что такое нейромаркетинг
 «Лестница цен»
«Лестница цен»
 Измерение ценовой чувствительности
Измерение ценовой чувствительности
 Сколько людей на Земле является предпринимателями?
Сколько людей на Земле является предпринимателями?
 Инфографика: структура глобального долга
Инфографика: структура глобального долга